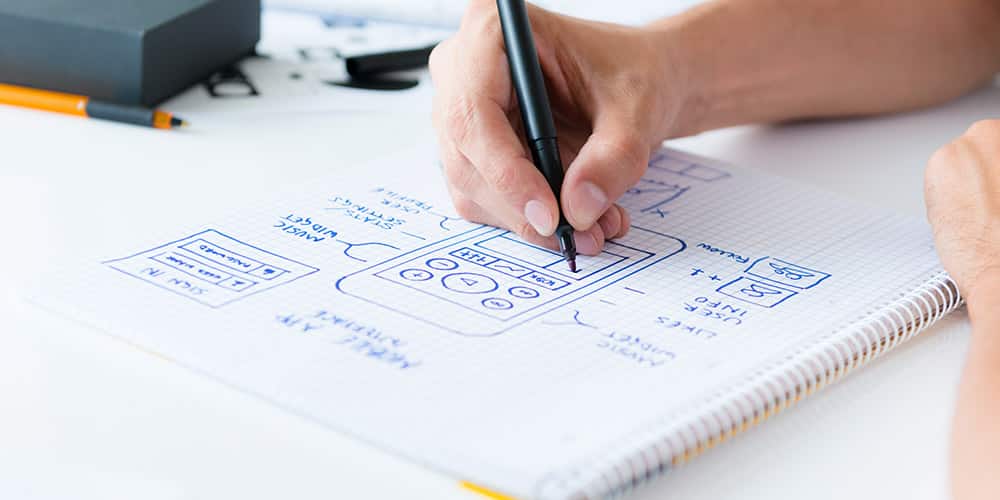
Paper prototyping in web design
Paper prototyping is an easy and low-tech method of generating ideas and exploring design concepts, often used across a range
Using a grid-based approach to web design
Based on its traditional counterpart in the print industry, the use of the grid as a web design tool has
Motion and movement in web design
Of the various tools in the web designer’s toolbox – typography, photography, illustration, layout and so on – movement has
Using video in web design
Online video marketing is big news. On YouTube there are just under 50,000 videos being viewed every second around the
Building a better website with audience research – Part three
In our previous two blog posts, we have looked at the best ways of carrying out effective audience research through
Building a better website with audience research –Part two
In our last blog post we looked at how you can carry out efficient and effective audience research through the
Building a better website with audience research – Part one
If you really want to build a better website, it is crucial to base the decisions you make on solid
Minimal landing pages
Minimalist website design has been with us for years, yet it remains strangely alluring and ever popular. There’s something innately
Future-proofing your web site
Responsive design might seem like the new kid on the block, the latest must-have for your site, but what if
Improving website experience with interaction
The way in which your visitors use and interact with your website plays a critical part in its success. If